5025201165 - Gabriel Solomon Sitanggang
SOAL
Kementrian Kelautan dan Perikanan sedang membutuhkan pegawai baru untuk menjalankan tugas di wilayah Provinsi Jawa Timur. Untuk melaksanakan seleksi pegawai membutuhkan sebuah aplikasi pendaftaran dan pelaksanaan ujian.
1. Buatlah deskripsi aplikasi berdasarkan studi kasus di atas dan asumsi-asumsi yang diperlukan
2. Rancangan UI/Prototype aplikasi
3. Rancangan tabel dan database yang dipakai
4. Buat algoritma dan nama proses yang diperlukan sebagai back end aplikasi
Alur Aplikasi
1. Calon pendaftar membuat username dengan verifikasi data ktp
2. Calon pendaftar mengupload berkas pendaftaran dan foto diri
3. Panitia memverifikasi berkas pendaftaran. Bagi peserta yang lolos berkas, diberi akses mencetak kartu ujian masuk
4. Pendaftar yang lolos verifikasi, mencetak kartu ujian. Kartu peserta ujian seperti nampak pada gambar di atas.
5. Pendaftar melaksanakan ujian secara offline sesuai dengan lokasi yang ditentukan.
TUGAS INDIVIDU
Deskripsi aplikasi
Aplikasi ini berfungsi untuk mengakomodasi proses pendaftaran, detail pelaksanaan ujian seperti lokasi ujian, sampai pengumuman kelulusan calon-calon pegawai Kementrian dan Perikanan di wilayah Provinsi Jawa Timur. Aplikasi ini akan dapat diakses oleh calon pegawai untuk pendaftaran secara online dimana pun dan kapan pun. Pendaftaran online ini meliputi pengumpulan berkas-berkas yang dibutuhkan. Setelah melakukan pendaftaran, akan dilakukan seleksi/verifikasi berkas calon pegawai di aplikasi ini. Di proses ini dapat dilihat data-data mengenai calon pegawai (pendaftar) meliputi berkas-berkas yang telah dikumpul. Kemudian setelah terseleksi dan dinyatakan lulus, calon pegawai (pendaftar) dapat mengunduh kartu ujian.
Rancangan UI
1. Halaman Awal
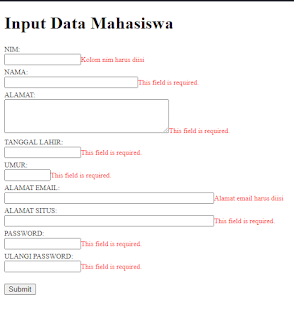
2. Halaman Register
3. Halaman Login
4. Dashboard User
5. Dashboard Admin
Rancangan tabel dan database yang dipakai
Algoritma dan nama proses yang dilakukan sebagai backend aplikasi
1. Proses pendaftaran calon pegawai
- Calon Pegawai mengakses website yang telah dibuat oleh Kementrian Kelautan dan Perikanan
- Calon Pegawai membuat akun di website
- Calon Pegawai diminta memasukkan data diri seperti nama dan NIK
- Calon Pegawai melakukan login di website
2. Proses Upload Berkas
- Calon Pegawai masuk dengan akun yang sudah diregistrasi sebelumnya
- Calon Pegawai melihat berkas-berkas yang perlu dikumpulkan di laman pengumuman di website tersebut
- Calon Pegawai mulai mengisi data dan berkas yang disebutkan di atas.
3. Proses Verifikasi Berkas Pendaftar
- Admin masuk ke laman admin yang telah dibuat secara terpisah dari akun calon pegawai
- Admin membuka laman list calon-calon yang sudah mengumpulkan data dan berkasnya
- Admin memeriksa validitas dari data dan berkas yang telah dikumpulkan oleh calon pegawai
- Admin akan menerima data dan berkas jika sudah sesuai ketentuan dan akan menolak data dan berkas jika tidak sesuai ketentuan yang sudah ada
4. Proses Kelulusan Berkas Pendaftar
- Calon Pegawai akan membuka akun yang telah dibuat
- Calon Pegawai membuka laman pengumuman
- Calon Pegawai dapat melihat apakah lolos tahap verifikasi berkas atau tidak
5. Proses Pencetakan Kartu Ujian
- Calon Pegawai yang lulus tahap verifikasi berkas membuka akun yang telah dibuat
- Calon Pegawai membuka laman untuk cetak kartu ujian
- Calon Pegawai mencetak kartu ujian yang tersedia
- Calon Pegawai akan secara otomatis mengunduh file kartu ujian dalam bentuk pdf
- Calon Pegawai akan melihat lokasi dan tanggal ujian di kartu ujian
TUGAS KELOMPOK
5025201165 - Gabriel Solomon Sitanggang
5025201032 - Hafiz Kurniawan
5025201167 - William Zefanya Maranatha
Link Dokumentasi berupa video youtube dapat diakes di
link berikut.